「写真(画像)を同じ行に横に並べるにはどうすればいいんだろう?」
先日、こんな問題で悩みました。
CSSのdisplayやfloatを使えば簡単にできるだろうと思っていたら、これが全然うまくいかないのですよ、久々に壁にぶちあたりました。
どうやってもこんな感じで縦並びで表示されてしまいます
CSSムズカシイ(/ω\)
いったんCSSから離れて別の方法を模索、結局 TABLEタグを使うことで解決しました。
先ほどの縦並びの画像が縮小してキレイに1行にぴったり収まりましたよ!スバラシイ!
ソースはこんな感じになります。
|
1 2 3 4 5 6 7 8 9 |
<div class="notab"> <table> <tr> <td><img src="写真①のURL" /></td> <td><img src="写真②のURL" /></td> <td><img src="写真③のURL" /></td> </tr> </table> </div> |
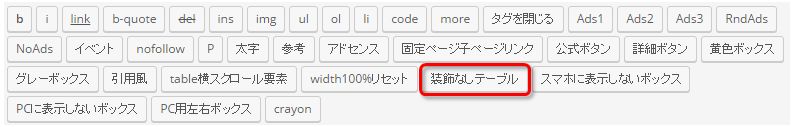
ポイントは、StingerPlus+に装備されている「装飾なしテーブル」ボタンを押して、TABLEを囲んでいる点です。
こうすることで、セルを囲む罫線を消去してくれて、すっきりした表示になります。
このような機能がボタンではじめから提供されている点が、StingerPlus+が他のテーマより優れている点だと思います。
CSSで実現する方法もまだあきらめたわけではないので、もし上手くいったらこちらの記事でご紹介しますね♪