Google Adsenseのトップページに新しいお知らせが
ページ単位の広告の紹介とある
新しい革新的な広告のフォーマットでコンテンツを収益化しましょう。ページ単位の広告は高い収益が期待され、ユーザーにとって利便性が高い場合のみ表示されるように最適化されています。また、設定も簡単です。
何やらおもしろそう、さっそく テストを実施 をクリック!
ページ単位の広告とは
アンカー広告とモバイル全画面広告
今のところこの2種類であるらしい、どちらもモバイル専用
PC画面では表示されないようだ
WordPressテーマcustomizrにページ単位広告を載せるまでの流れ
「アンカー広告」と「モバイル全画面広告」のステータスを有効に

続いて
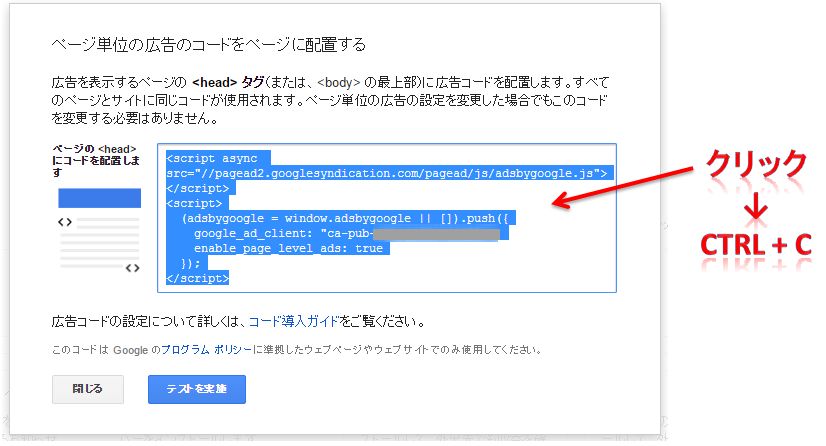
「コードを取得」をクリック

コードをクリックすると文字が青色に反転
次に
ここからWordpressの管理画面にアクセスする
「外観」> 「テーマの編集」を選択
テーマ customizr の子テーマを選択
※子テーマを作っていない場合はこちらを参考に
テンプレートの一覧から「テーマヘッダー(header.php)」を選択
※この段階で子テーマにheader.phpが表示されていない場合、親テーマからheader.phpファイルをコピーして子テーマのディレクトリにコピーする必要がある
30~36行目の位置にさきほどコピーしたコードを貼り付け
customizrの場合、<head>タグがないため、<body>タグの一番上にコードを挿入する
コードを挿入した後、忘れずに「ファイルの更新」をする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?php /** * The Header for Customizr. * * Displays all of the <head> section and everything up till <div id="main-wrapper"> * * @package Customizr * @since Customizr 1.0 */ ?> <!DOCTYPE html> <!--[if IE 7]> <html class="ie ie7" <?php language_attributes(); ?>> <![endif]--> <!--[if IE 8]> <html class="ie ie8" <?php language_attributes(); ?>> <![endif]--> <!--[if !(IE 7) | !(IE 8) ]><!--> <html <?php language_attributes(); ?>> <!--<![endif]--> <?php //the '__before_body' hook is used by TC_header_main::$instance->tc_head_display() do_action( '__before_body' ); ?> <body <?php body_class(); ?> <?php echo apply_filters('tc_body_attributes' , 'itemscope itemtype="http://schema.org/WebPage"') ?>> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-XXXXXXXXXXXXXXXXX", enable_page_level_ads: true }); </script> <?php do_action( '__before_page_wrapper' ); ?> <div id="tc-page-wrap" class="<?php echo implode( " ", apply_filters('tc_page_wrap_class', array() ) ) ?>"> <?php do_action( '__before_header' ); ?> <header class="<?php echo implode( " ", apply_filters('tc_header_classes', array('tc-header' ,'clearfix', 'row-fluid') ) ) ?>" role="banner"> <?php // The '__header' hook is used with the following callback functions (ordered by priorities) : //TC_header_main::$instance->tc_logo_title_display(), TC_header_main::$instance->tc_tagline_display(), TC_header_main::$instance->tc_navbar_display() do_action( '__header' ); ?> </header> <?php //This hook is used for the slider : TC_slider::$instance->tc_slider_display() do_action ( '__after_header' ) ?> |
これで設定は完了
ページ単位広告のテスト
動作確認をするには、モバイル端末で自分のサイトにアクセス
サイトURLの後ろに#googleadsを入れる
例えばサイトURLがhttps://plumpliver.comであったならhttps://plumpliver.com#googleadsといった感じ
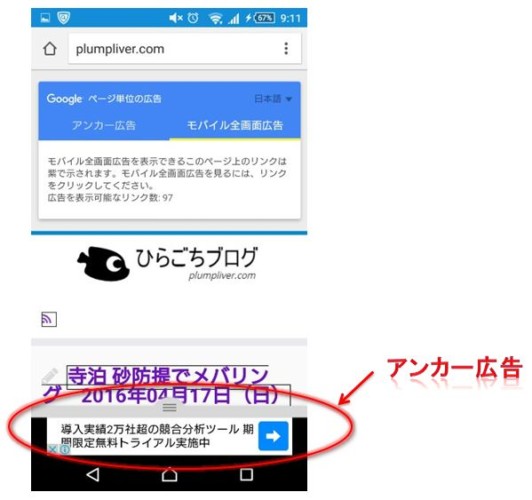
上手くいっていれば、画面下にアンカー広告がこのような形で表示されます。

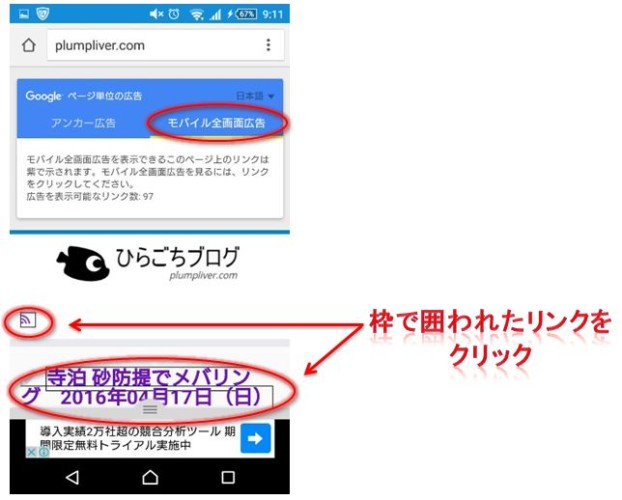
続いて画面上の「モバイル全画面広告」タブをクリック
そうすると画面上の各リンクが枠で囲われた形で表示されるように
そのリンクをクリックすると

モバイル全画面広告も無事表示された

感想
アンカー広告は常に画面下に表示
NENDのオーバーレイ広告と比べるそれほどうっとうしさを感じられないのでGood
記事と広告の間にはっきりとした区切り線があり紛らわしくない
何より主張しすぎず、控えめな感じ
タブをクリックすれば非表示にすることもできる
NENDのオーバーレイ広告から切り替えようかと思う
ただ、控えめすぎて誰からも注目されない可能性が・・
一方、モバイル全画面広告は毎回ではなく、不規則で表示されるようだ
表示のタイミングはよくわからないが、それほど機会は多くないのでうっとうしさは感じされなそう
また、外部のサイトへのリンクでは表示されない
アンカー広告に比べればアピール力が強いので収益の向上に期待がもてる感じ