STINGER PLUS+を導入して1ヵ月。
いままで使ったどんなテーマよりもStyle.cssに記述する量が圧倒的に減りました。
それだけ、標準機能のみでデザインのカスタマイズが事足りてる証拠です。
プラグインに関してはさすがに標準機能では難しいので、今回、STINGER PLUS+で人気記事一覧を表示するプラグイン「WordPress Popular Posts」のデザインのアレンジに挑戦してみました
目標は「STINGER PLUS+」風のデザイン!
下の写真のようなSTINGERの新着記事一覧と同じデザインにしたいと思います。
STINGERでは、オプションで丸型のサムネイルに変更できます。(標準は四角)
「STINGER管理」 → (投稿一覧)「一覧のサムネイルを丸くする」を ☑ で丸くなります。
あらかじめやっておくこと
事前に下の2点が導入されていることを前提で説明を進めたいと思います。
- プラグイン「WordPress Popular Posts」
- STINGER PLUS+ の子テーマ
プラグイン「WordPress Popular Posts」のインストール
まだ導入していない方は、下記のサイトをご覧ください。
インストールからウィジェットの追加まで、詳しく説明がされています。
http://wp-navi.net/customize/wordpress-popular-posts/
STINGER PLUS+ の子テーマをインストール
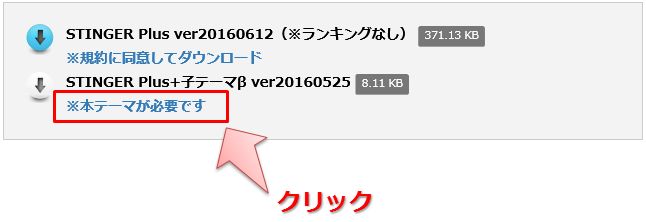
子テーマのダウンロードは下記のサイトからできます。
「※本テーマが必要です」の部分がダウンロードリンクになっています。
zip形式のファイルをダウンロードしたら、Wordpressにインストールします。
手順は下記のサイトを参考にしてください。
http://www.adminweb.jp/wordpress/theme/index7.html
WordPress Popular PostsをSTINGER風にカスタマイズ
サイドバーウィジェットにWordPress Popular Postsを設置
下の写真がサイドバーにWordPress Popular Postsを設置した直後の状態です。
シンプル・・
ここからウィジェットのパタメータを変更していきます。
Title:
タイトル名 = 人気記事TOP5
Show up to:
表示する記事の数 = 5
Sort posts by:
記事の並び順 = Total views
Time range:
期間 = All-time
Post type(s):
データを記録する対象のページ = post
Display views
閲覧数 = ☑
Display post exerpt
投稿の概要を表示 = ☑
Excerpt length:
投稿の概要の長さ = 40 charactors
Display post thumbnail
サムネイル画像の表示 = ☑
Set size manually
サムネイル画像のサイズを手動で設定 = ☑
Width:
サムネイル画像の幅 = 100px
Height:
サムネイル画像の高さ = 100px
Display views
閲覧数を表示 = ☑
Use custom HTML Markup
HTMLマークアップのカスタマイズを使う = ☑
Before title
<h4 class="menu_underh2">
after title
</h4>
Before Popular Posts
<div class="kanren kadomaru">
after Popular Posts
</div>
Post HTML Markup:
<dl class="clearfix wpp-list">
<dt>{thumb}</dt>
<dd> <h5>{title}</h5> <p>{excerpt}</p><p>{stats}</p></dd>
</dl>
設定が完了したら、ウィジェットを保存します。
CSSを子テーマのStyle.cssに追記します。
閲覧数の文字色
色の指定はお好みで
.wpp-views {
color:#dc143c;
}
下記のサイトを参考に、サムネイルにランキング順位を表示
http://yuruwarp.com/tips/wpp-ranking-css
1位、2位、3位がそれぞれ金、銀、銅で表示されます。
.kanren {
counter-reset: ranking;
list-style-type: none;
}
dl.wpp-list{
counter-increment: ranking;
}
dl.wpp-list dt:before {
content: counter(ranking);
position: absolute;
top: 0;
left: 0;
background-color: rgba(0,0,0,0.6);
text-align: center;
width: 1.5em;
height: 1.5em;
color: #fff;
line-height: 1.5em;
font-size: 14px;
}
dl.wpp-list dt {
clear: both;
position: relative;
overflow: hidden;
margin-bottom: 15px;
font-weight: bold;
}
dl.wpp-list:nth-child(1) dt:before {
background-color: rgba(230,180,34,0.8);
}
dl.wpp-list:nth-child(2) dt:before {
background-color: rgba(192,192,192,0.8);
}
dl.wpp-list:nth-child(3) dt:before {
background-color: rgba(196,112,34,0.8);
}
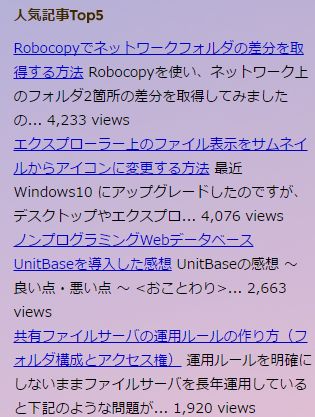
完成したデザインがこちら
STINGER風のデザインになり、さらに順位表示もプラスされて満足です(*´▽`*)