アドセンス広告の配置ポリシーに違反せずにQUAZDSを運用する設定サンプルをご紹介します
WP QUADS (Quick Adsense Reloaded) は、Wordpressでアドセンス広告の配置を一括設定できる非常に便利なプラグインです。
簡単に記事内にアドセンスを埋め込むことが可能です。
私もこのプラグインを導入する前、コードをPHPファイルに直書きしていましたので
かなり楽になりました。
ですが、設定方法を誤ると、知らずにアドセンスの広告配置ポリシーに違反してしまう可能性が
諸刃の剣です。
でも、NGの設定さえ回避することができれば、QUADSの恩恵を受けてアドセンスの運用が楽になること間違いなしです!
おことわり
この記事はWP QUADS (Quick Adsense Reloaded) Ver.1.1.2時点で書かれたものです。
今後のバージョンアップで、記載されている内容と実態が異なる可能性があります。
WP QUADSの導入方法や基本設定は、下記のサイトでも詳しい説明がされていますので、この記事では省略しています。
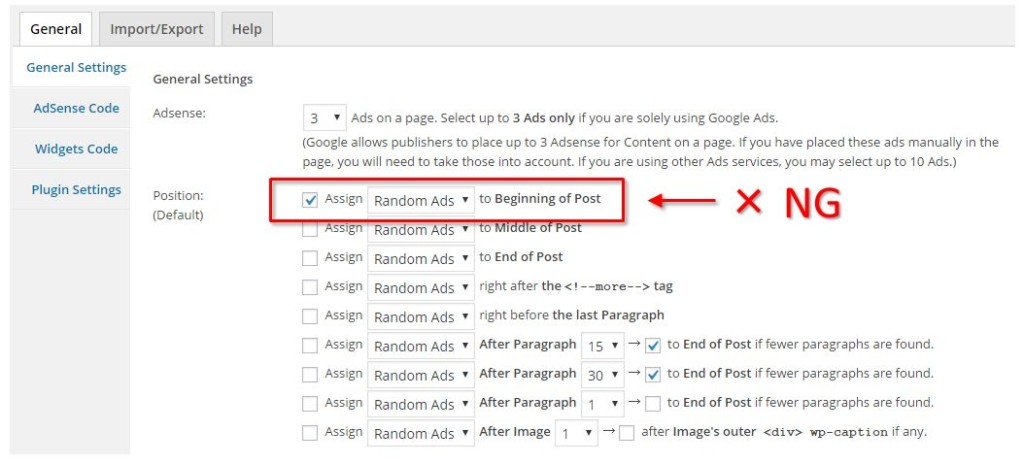
絶対やってはいけない設定① 「Beginning of Post」
この設定を有効にすると、記事の先頭にアドセンスが追加されます。
この位置はクリック率が高いのでついしてしまいがちですが
残念なことに、下記の広告配置ポリシーに違反する可能性があります。
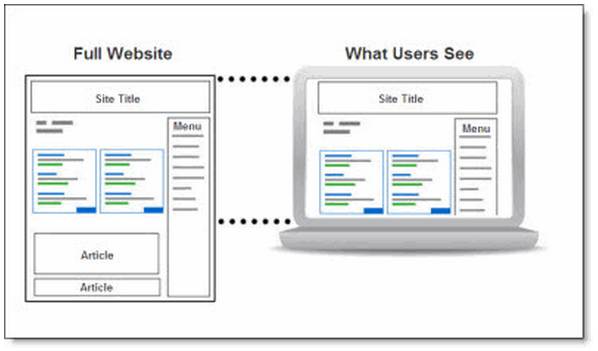
スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウト
スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウトは避けてください。こうしたレイアウトは、ユーザーにとってコンテンツと広告の区別が難しくなります。
許可されない配置方法の例
デスクトップ画面ならかろうじてセーフかもしれませんが、スマホ画面では、レクタングル大(336×280)を置いたときにスクロールしないとコンテンツが見えない位置に表示されます。使用中のテーマによって状況は変わりますが、ほとんどのテーマはNGだと思われます。
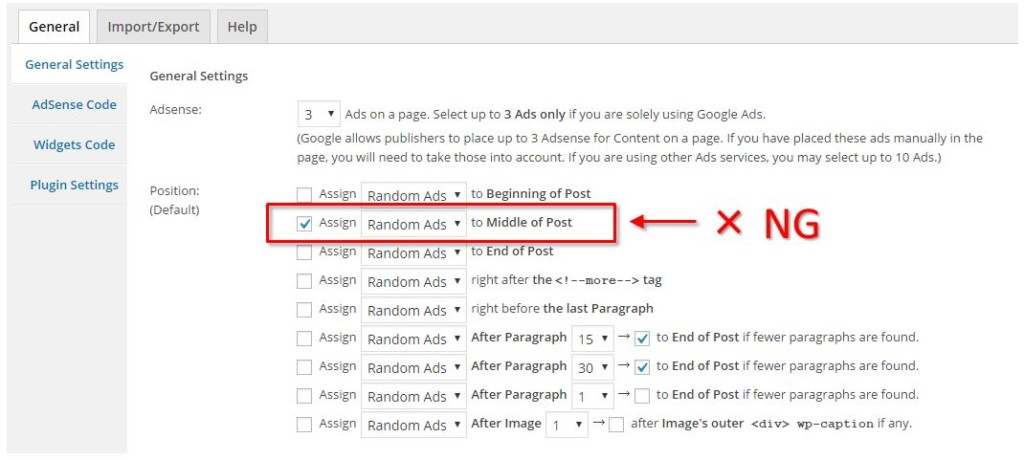
絶対やってはいけない設定② 「Middle of Post」
この設定を有効にすると、記事の中央あたりにアドセンスが追加されます
コンテンツ内にアドセンスを表示するのはNGではないため、いったい何が問題点なのでしょうか?
答えは「都合が悪い場所にアドセンスが追加されてしまう」です。
QUADSで中央をどのように判断しているのか定かではありませんが、適当すぎてほんとに困りますね。
都合が悪い場所とは、例えば
thやtd、あるいはblockquoteタグで挟まれた場所です。
テーブルのセル内や、引用文の途中に広告が表示されたら、不自然ですよね?
また、画像の直後に挿入される場合もありますので
下記の広告配置ポリシーにも違反する可能性が・・
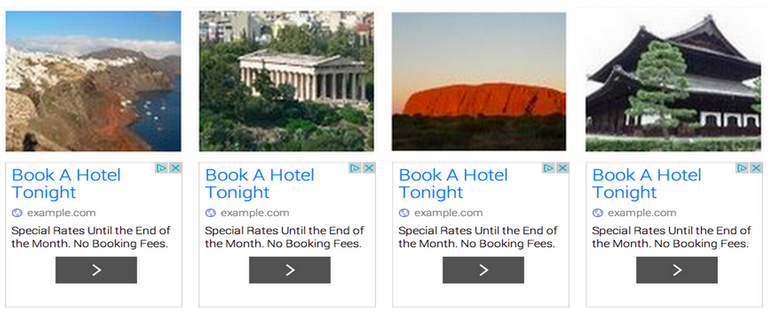
画像と広告の並列配置
サイトに表示される個々の広告に特定の画像を関連付けて配置することは禁止されています。このような配置方法は、画像と広告の内容が直接関係しているような誤解を与え、ユーザーを混乱させる可能性があるため、ポリシーに違反します。
テキスト広告が直前の画像に対する説明文のような印象となり、誤クリックを誘導するということですね。
ただし、今あげた問題点は、今後のバージョンアップで解決する可能性もありますので、
バージョンアップに期待したいところです。
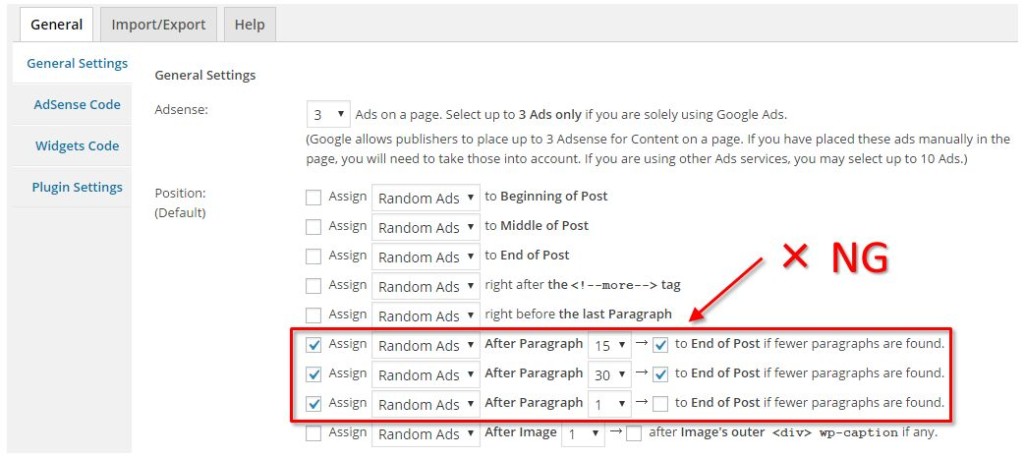
絶対やってはいけない設定③ 「After Paragraph」
この設定は、任意の段落の後に記事を追加するというものです
しばらく運用していたら、NG設定② 「Middle of Post」の場合と同じように
都合の悪い場所に広告が追加されてしまうことがありました。
よってNG設定とさせていただきました。
QUADSのおすすめ設定
おすすめの広告サイズは?
QUADSの設定をご紹介する前に、広告サイズについてのお話を少しだけ・・
みなさんは広告サイズを意識されていますか?
もし、思ったようなパフォーマンスを得られていない、あるいは広告サイズなんてテキトーに決めていた、という方はこの機会に見直してみては?
結論から先に申し上げると、アドセンスのサイズはレクタングル大(336×280)がオススメです。
Googleが推奨する広告サイズは以下になりますが、
- レクタングル中(300×200)
- レクタングル大(336×280)
- ビッグバナー(728×90)
- ハーフページ(300×600)
- モバイルバナー大(320×100)
昨今はスマホでの閲覧者の方が多いため、必然的にレクタングル大とレクタングル中の2択に絞られると思います。
スマホ画面では、ビッグバナーは幅が収まらないし、ハーフページでは一画面で広告が収まらない、モバイルバナー大では小さすぎて注目されないという・・
で、ここでさらに、レクタングル中ではなく、レクタングル大を選択するの理由は
- レクタングル中と比べてクリック単価が高い
- レクタングル中の広告も表示される(逆にレクタングル中では、レクタングル大の広告を表示できない)
この2点になります。
「大は小をかねる」とは、まさにこのことです。
一方、レクタングル大は、一部の小さいスマホ端末では「はみ出る」というデメリットも・・・
一部の小さいスマホ画面とは、iPhone5s以前の機種のことを指しますが、スマホの大画面化にともない徐々に減ってくるはずです。
よってレクタングル大で問題ないでしょう!
でも、どうしてもはみ出したくないという方は
下記のサイトを参考にしてください。
PC画面での表示はレクタングル大、スマホ画面の表示はレクタングル中、となるように広告を切り替える手法が紹介されています。
私が採用している広告の配置
前置きがかなり長くなりましたが、ここからが本題です。
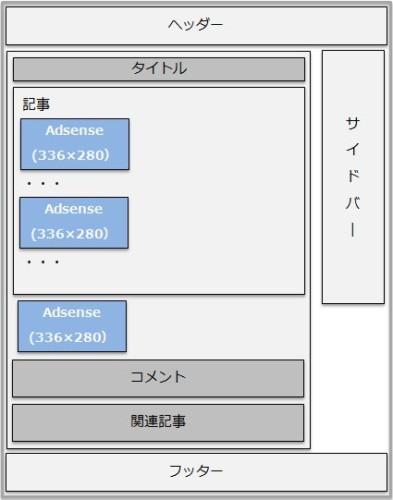
私の場合、基本的には下記の図のように記事内に2つ(短い記事の場合は1つ)、それと記事が終わった直後に1つ、の合計3つの広告を挿入しております。
サイドバーには一切広告を掲載していません。単純にクリック率が低いからです。
スマホで表示した場合、サイドバーが下に追いやられてしまい、必然的に目立たなくなります。
これでは意味がありません。
記事内のアドセンスは手動で挿入しますが、QUADSの簡易ボタンで簡単に挿入できるため、それほど苦にはなりません。
記事直後のアドセンスは設定により、自動で毎回挿入されるようにします。
QUADSの設定
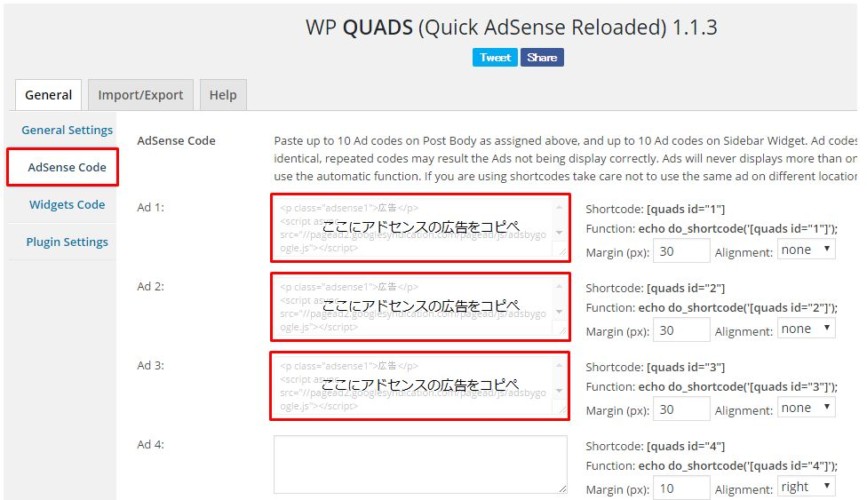
QUADSの設定画面を開き、「Adsense Code」タブでアドセンスのコードを3つ貼り付けます。
張り付ける場所は ad1 ~ ad3 です。
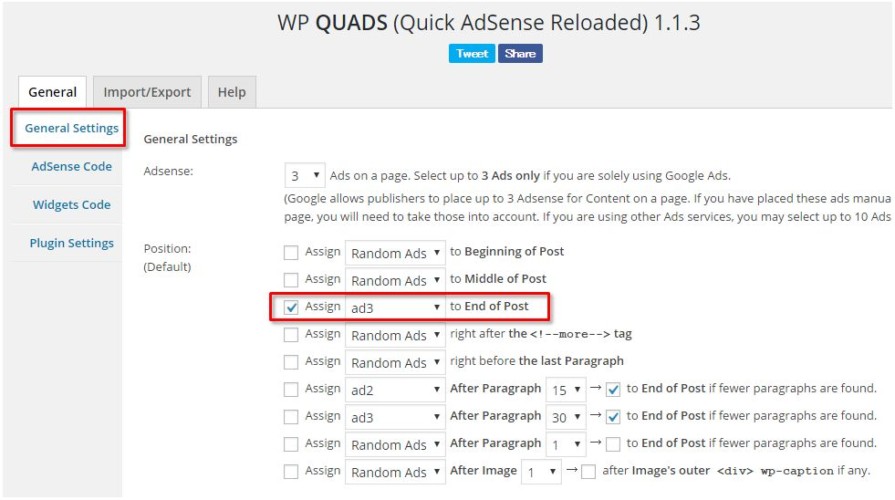
次に「General Settings」タブを開き、「End of Post」に ad1 ~ ad3 のいずれかを割り当てます。
これで記事の直後に自動的にアドセンスが挿入されることになります。
未割当の残り2つのアドセンスは手動で割り当てます。
毎回記事を編集する際に、ツールバーに表示された「ad1」、「ad2」、「ad3」のいずれかのボタンを押すと、自分の好きな位置にアドセンスを挿入することができます。
手動で挿入する場合、ある程度の目安はあります。
基本は記事の邪魔にならないように心掛けることです。
コンテンツと近づきすぎないように、ある程度のマージン(余白)をアドセンスの上下に入れてあげると良いと思います。
私の場合は、ファーストビューにアドセンスが入らないように、あと、きりの良いところということで、H3やH4タグの直前に挿入するように心がけています。
QUADSの設定を保存する際にエラーが表示される場合
ロリポップサーバを使用している方は、QUADSの設定を保存するタイミングでエラー画面が表示されることがあります。
これはWAFの機能が有効になっているためです。
WAFを無効にすると、10分ほど待てば保存できるようになります。