このサイトでもWordPress Popular Postsプラグインを使用して、サイドバーにランキングを表示しています
見た目がありきたりでは面白くない、そう思い
さっそくCSSをカスタマイズ
アクション要素を取り入れてみました
下記がサンプルです。カーソルを合わせると順位がくるっと回転します(^^♪
あとviewsカウントを赤文字に
ランキングの1位~3位は色を変えています
今回、参考にさせていただいたサイト
サンプル
 【グルグル回る】テレビでPrime Videoが見られなくなった場合の対処方法
【グルグル回る】テレビでPrime Videoが見られなくなった場合の対処方法  Windows10で画面をロックさせたくない。
Windows10で画面をロックさせたくない。  G-SHOCKのお掃除。5年分の汚れと垢を落として綺麗に復活!
G-SHOCKのお掃除。5年分の汚れと垢を落として綺麗に復活!  全画面表示のリモートデスクトップ接続でタスクバーが重なって表示される
全画面表示のリモートデスクトップ接続でタスクバーが重なって表示される  [Outlook] アドレスの左に表示される四角いボックスの正体が判明!
[Outlook] アドレスの左に表示される四角いボックスの正体が判明!
カスタマイズ手順
CSS
WordPressのメニューで「外観 >「テーマの編集」の順に選択
子テーマのstyle.cssを選び、下記のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
ol.wpp-list { counter-reset: li; /* Initiate a counter */ list-style: none; /* Remove default numbering */ *list-style: decimal; /* Keep using default numbering for IE6/7 */ padding: 0; margin-bottom: 4em; text-shadow: 0 1px 0 rgba(255,255,255,.5); } ol.wpp-list > li{ position: relative; display: block; padding: .4em .4em .4em 2em; *padding: .4em; margin: .5em 0; color: #444; text-decoration: none; border-radius: .3em; transition: all .3s ease-out; } ol.wpp-list > li:hover{ background: #eee; } ol.wpp-list > li:hover:before{ transform: rotate(360deg); } ol.wpp-list > li:before{ content: counter(li); counter-increment: li; position: absolute; left: -1.3em; top: 50%; margin-top: -1.3em; background: #87ceeb; height: 2em; width: 2em; line-height: 2em; border: .3em solid #fff; text-align: center; font-weight: bold; border-radius: 2em; transition: all .3s ease-out; } ol.wpp-list > li:nth-child(1):before{ background: -moz-linear-gradient(left top 315deg,red,orange,yellow,green,blue,indigo,violet); background: -webkit-gradient(linear,left top,right bottom,from(red),color-stop(14%, orange), color-stop(28%, yellow),color-stop(42%, green),color-stop(56%, blue),color-stop(70%, indigo),to(violet)); height: 2.7em; width: 2.7em; line-height: 2.7em; ); } ol.wpp-list > li:nth-child(1){ color: #fff; } ol.wpp-list > li:nth-child(2):before{ background: #f45d76; height: 2.5em; width: 2.5em; line-height: 2.5em; } ol.wpp-list > li:nth-child(3):before{ background: #ef8f9c; height: 2.2em; width: 2.2em; line-height: 2.2em; } .wpp-list li { font-size:12px; line-height:100%; } .wpp-views { color:#ff0000; } |
ウィジェット
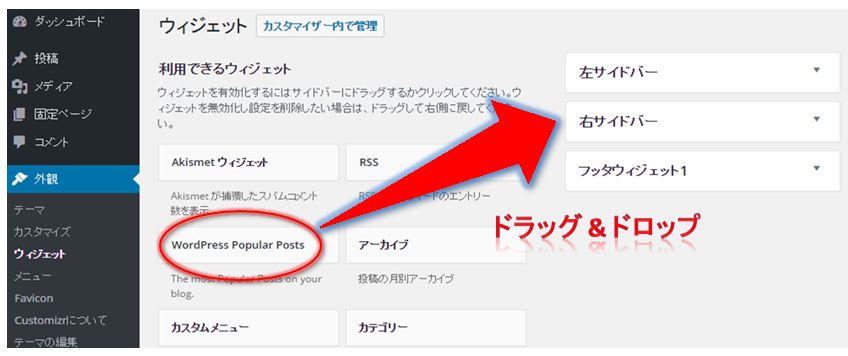
WordPressのメニューで「外観」>「ウィジェット」の順に選択
WordPress Popular Postsをドラッグ & ドロップしてサイドバーに追加します
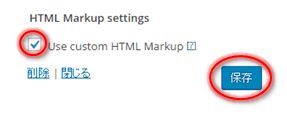
「Use custom HTML Markup」にチェック
「保存」します
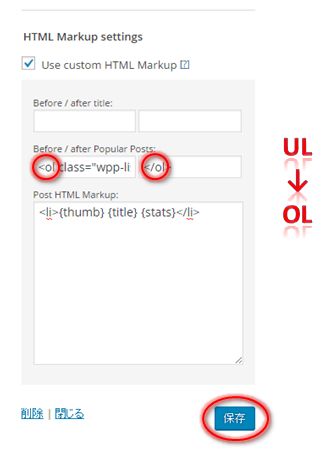
custom HTMLが編集可能に
ここでulをolに書き換える
「保存」します
これで手順は終了
これからもCSS3のアクション要素に挑戦してみます <おわり>